Mein siebtes Semester hat angefangen und bereits jetzt scheint es, als wenn das eines der anstrengendsten, aber auch gleichzeitig eines der besten Semester meines Studiums wird.
Dabei ist es allerdings auch schon wieder sehr kurz.
Ich hoffe sehr, dass ich meine großartigen, monumentalen Pläne verwirklichen kann. 😛
Ich hab zwei größere Projekte am Laufen, “untermalt” von mehreren Laborkursen.
Laborkurse sind keine freien Kurse, in denen Projekte bearbeitet werden, sondern sollen technisches Wissen anhand von vorgegebenen Aufgaben vermitteln. So wie früher in der Schule halt.
Von denen hab ich irgendwie zu viele in meinem Studium angesammelt. 😛
Bis zum Bachelor brauch ich noch 2 Projekt-Scheine und 3 Kunst-Scheine. Kunst-Scheine lassen sich durch Malen, Zeichnen, Installationen und all den anderen, eher künstlerischen Kram abdecken. Wenn ich ehrlich bin, mag ich die am Wenigsten.
Naja.
Kommen wir also zu meinem Zeichenkurs.
Der Kurs hat als Überschrift Schlaf oder von dem Tagtraum zur Nachtwache.
Voraussichtlich werde ich mich mit den Charakteren auseinandersetzen, denen ich im Traum begegne. Ich beherrsche wohl das, was man luzides Träumen nennt und erlebe ganze Filme mit auswählbaren Alternativ-Enden während ich schlafe. Das Problem ist, sich danach wieder daran zu erinnern, was für einen Mist man geträumt hat und den dann auch noch auf Papier zu bringen.
Könnte ganz schnell ziemlich anspruchsvoll werden, aber vielleicht zahlt sich das Risiko ja aus!
Eine Figur hab ich schon mal sicher. Es gibt da nämlich diesen Farbigen, den ich immer in großer Höhe zu treffen scheine. Auf Dächern, Hausruinen, meinem eigenen Balkon… Ich weiß nichts über ihn, außer dass er auf der Flucht vor irgendjemandem ist. Woher ich das weiß, kann ich auch nicht sagen. Das erste Mal hab ich ihn in einem Traum gesehen, in dem ich mit meinem eigenen Balkon einstürze. Mysteriös.
Vielleicht wird das am Ende sowas wie ein möchtegern-biografisches Skizzenbuch über diese Freaks. Vielleicht aber auch was ganz anderes.
Jedenfalls hab ich da noch die drei Laborkurse. (Wieder mal zuviele. 😀 Aber die machen einfach so viel Spaß.)
Adobe Illustrator CS5 – Kann ich bestimmt noch was bei lernen.
Timing im Trickfilm – Unterstützend zu meinem Trickfilm-Projekt dieses Semester.
Einführung in Blender – Den mach ich dieses Semester zum zweiten Mal, damit ich mein 3D-Modell vom letzten Semester so fertigbekomme, wie ich es mir vorstelle.
Angefangen hab ich damals damit, indem ich erstmal eine Grundskizze gezeichnet hab, um sie mir anschließend als Vorlage in Blender reinladen zu können, und meinen zukünftigen Dino schließlich daran entlangzumodellieren.


Die Skizzen entstanden übrigens in einem nützlichen kleinen OpenSource-Programm namens MyPaint.
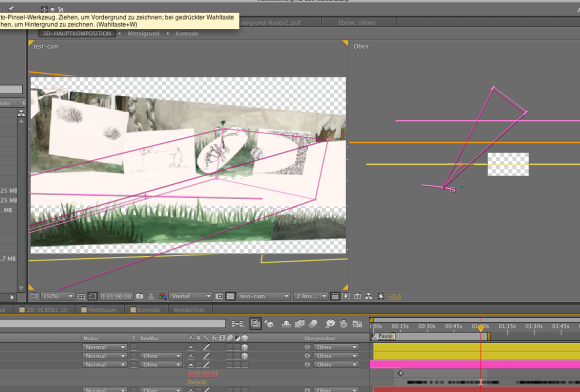
Naja, und dann kann man sich die Teile halt in Blender reinklatschen und so in mehreren Perspektiven modellieren.

In den beiden unteren Ansichten (Front Ortho + Right Ortho) sieht man die Skizzen im Hintergrund.

So soll das Ganze am Ende aussehen.
Über einen QR-Code soll man zu der Techdemo-App gelangen, die einfach nur den Dino mit einer Laufanimation und einem unendlich nach hinten wegscrollenden Boden zeigt. Ganz simpel eigentlich. Der User kann dabei mit Touch-Gesten die Kamera um das Modell drehen und zoomen.So weit, so gut.
Ich wusste schon früh, dass ich den Dino so reduziert wie möglich bauen wollte, damit er in Echtzeit auf Smartphones laufen kann. Und dieses Semester möchte ich, dass es eine kleine Techdemo mit meinem Modell auf die Ausstellung im Juli schafft.
Und fürs Erste muss das auch schon genügen. Das Semester ist wirklich kurz.
Was jetzt noch von meiner Seite aus fehlt, ist eine Textur für das Vieh (einfach),
und die Walkcycle-Animation (hart).

Vorher
Ich hab mal ein kleines Mockup gebaut, wie so eine Textur aussehen könnte. Sowas zum Beispiel könnte ganz gut funktionieren. Aber vielleicht gibt’s ja auch eine andere Möglichkeit außer CelShading? Irgendwie scheint mir der Look mittlerweile schon etwas ausgelutscht. Andererseits ist es, wenn es richtig gemacht wird, ziemlich performance-schonend, meine ich. Und das ist eigentlich das, worauf es bei Smartphones ankommt. Das Vieh soll in Echtzeit auf meinem normalen Single Core Einsteigermodell laufen. Nix mit vorgerendert.

Nachher?
Und ich brauche jemanden, der mein Modell mit Animation in die Unity-Engine packen und daraus eine App mit Touch-Gesten machen kann. Ich hab doch keine Ahnung vom Programmieren. 😦
Unsere Medientechniker wären perfekt für den Job geeignet. Aber alle, die ich gefragt habe, hatten keine Zeit.
An dieser Stelle nochmal ein Aufruf an alle, die jemanden kennen könnten, der zumindest ein bisschen Erfahrung mit der Unity-Engine hat!
BITTE FRAGT NACH, OB SIE MIR HELFEN KÖNNTEN!
Ich schaff das alleine niemals, in einem einzigen Semester ein 3D-Modell zu animieren, daraus irgendwie eine funktionierende App zu bauen und gleichzeitig einen Zeichentrickfilm zu produzieren.
Ich hab noch nie in meinem Leben programmiert.
Auch wenn Unity vergleichsweise einfach sein mag – Ich brauche Hilfe!
Vielen Dank im Voraus.
Und wo wir schon beim Thema Zeichentrick sind.
Das wahrscheinlich aufwendigste Projekt dieses Semester ist ein Musikvideo für eine Kieler Ska-Band. Klassischer Zeichentrickfilm. Bleistift, Papier, kaputter Rücken. Ebenfalls ein nicht ganz abgeschlossenes Projekt aus dem letzten Semester. Der Song selbst ist ziemlich langsamer Reggae.
Bis jetzt das größte Projekt seit diesem hier.
Und wenn man so will, der geistige Nachfolger. Gleiches Team, wenig digitaler Kram. Vielversprechend, solange wir die Deadline einhalten. Die ist nämlich schon Ende August. Dann könnte das Ding eventuell auf nem Festival eingeweiht werden. 8)
Über den Look sind wir uns schon einig. Es soll alles auf einem Stück Papier animiert sein, und auch einigermaßen nach Papier aussehen.
Statische Hintergrundobjekte werden voraussichtlich per Stop Motion Legetrick animiert, Lebewesen werden anschließend digital auf den fertig animierten Film raufprojiziert.
Dabei werde ich voraussichtlich den Part der Lebewesen übernehmen, und diese per Keyframes und anschließendem Ausfüllen der Lücken hoffentlich ordentlich zum Leben erwecken!

Nennt mich Walt Disney.
Nur um mal die Dimensionen zu veranschaulichen, von denen man spricht, wenn man es mit klassischem Zeichentrickfilm zu tun hat.Die Frage ist im Moment nur, wie groß die Anteile “analog/digital” sein sollen, damit wir es zu Ende Juni schaffen, den Film fertig zu bekommen. Und wie schaffen wir es, nicht schon vorher durchzudrehen?
Der Film ist 2:15Min lang. Animiert wird mit 12 Einzelbildern (Frames) pro Sekunde. D.h. für den endgültigen Film werden auf einer einzigen Ebene allein schon mal mindestens 1620 Frames gezeichnet werden müssen.
Die Fakten:
• 2 Minuten Zeichnen pro AnimationsFrame (optimistisch gerechnet)
• 12 Frames pro FilmSekunde
• 60 Sekunden = 1 Minute (ach nee)
• Gesamtlaufzeit des Films 2:15 (2 1/4 Min)
Daraus ergibt sich:
• 2min.prod x 12fps = 24 Minuten Produktion für 1 Sekunde Film. Wahrscheinlicher ist 1 Stunde. Aber wir bleiben optimistisch.
• 24min.prod x 60sec.film = 1440 Minuten Produktion für 1 Minute Film. 24 Stunden. Also ein voller Produktionstag ohne Pause am Zeichentisch.
• 1440min.prod x 2,25min.film = 3240 Minuten Produktion für das komplette Musikvideo.
• 3240 Minuten : 60 ergibt mindestens 54 Stunden reine Animationszeit von Hand.
Mit Fehlschlägen und Problemen eher 110 Stunden.
Und das ist nur für eine einzige Animations-"Ebene".
Nicht mitberechnet ist die Zeit, wenn mehrere Objekte gleichzeitig im Bild animiert sind.
Anschließend digitales Zusammensetzen und Finalisieren (25-50 Stunden?)
Diese verdammte Zeit…
Woher nehmen, wenn nicht stehlen?
Als Abschluss noch eine erste kleine Test-Animation. Frisch ausm Trickfilm-Keller.
Ein handgezeichneter Kriech-Loop, billig ergänzt durch ein paar Keyframes in Adobe Premiere. Stellt euch einfach den Hintergrund als ein Stück gelblicher Pappe vor.
http://www.youtube.com/get_player